Textpattern - на русском языке
форум общения русскоязычных пользователей CMS Текстпаттерн
Вы не зашли.
Объявление
#1 20-04-2012 20:52:47
- Freeant
- веди
- Зарегистрирован: 17-01-2012
- Сообщений: 20
Как изменить позиционирование комментариев?
Моя форма comments_display:
Код:
<txp:comments wraptag="ol" break="li" /> <txp:comments_preview> <div id="cpreview"> <txp:comments_preview /> </div> </txp:comments_preview> <txp:if_comments_allowed> <txp:comments_form /> <txp:else /> <txp:if_comments> <p class="comments_closed"><txp:text item="comments_closed" /></p> </txp:if_comments> </txp:if_comments_allowed>
Как изменить позицию
Cейчас так, а надо так стрелка.
------------------
Неактивен
#2 21-04-2012 15:53:31
- gbono
- живёте

- Зарегистрирован: 19-02-2011
- Сообщений: 83
Re: Как изменить позиционирование комментариев?
-
Отредактированно gbono (21-04-2012 15:53:55)
Неактивен
#3 22-04-2012 21:02:33
Re: Как изменить позиционирование комментариев?
Попробуйте вот так.
Код:
<txp:if_comments_allowed>
<txp:comments_form />
<txp:else />
<txp:if_comments>
<p class="comments_closed"><txp:text item="comments_closed" /></p>
</txp:if_comments>
</txp:if_comments_allowed>
<txp:comments_preview>
<div id="cpreview">
<txp:comments_preview />
</div>
</txp:comments_preview>Учусь потихоньку, а надо бы побыстрей, да лень.
Куба, пой, Куба, пой, Куба, народ свободный мой!
Неактивен
#4 23-04-2012 13:33:43
- Freeant
- веди
- Зарегистрирован: 17-01-2012
- Сообщений: 20
Re: Как изменить позиционирование комментариев?
Пробовал сделать так и так.
Код:
<div class="label_com" id="<txp:text item="comment" />"><txp:comments_invite textonly="1" showalways="1" showcount="0" /></div> <txp:if_comments_allowed> <txp:comments_form isize="25" msgcols="45" msgrows="15" /> <txp:else /> <p><txp:text item="comments_closed" /></p> </txp:if_comments_allowed> <div id="cpreview"> <txp:comments_preview /> </div> <txp:comments />
Все как бы нормально. Форма верху комментарии внизу.
НО проблемы возникают с Превью.
Как только я нажимаю на кнопку Предпросмотр комментария. Этот комментарий дублируется и отображается и над
формой и под формой. А должен отображаться только под формой.
???
-------------
Если сделать, как первом посте(форма внизу, комм-ии верху), тогда все ок, ничего не дублируется. Но мне надо чтобы сначала была форма, потом превью, а затем комментарии.
Отредактированно Freeant (23-04-2012 14:01:20)
Неактивен
#5 27-04-2012 16:47:31
Re: Как изменить позиционирование комментариев?
Так помочь тебе не смогу, надо побольше информации.
Выкладывай полностью форму комментариев и как ее подключаешь.
Еще вопрос, форму комментариев подключаешь автоматически (стоит галочка в админке, на вкладке главная) или вручную.
Но есть и обходной простой путь, посмотри в какой DIV обернут верхний превью комментария и в css закрой его. Но это так что-бы быстро.
Отредактированно Redduck (27-04-2012 16:49:36)
Учусь потихоньку, а надо бы побыстрей, да лень.
Куба, пой, Куба, пой, Куба, народ свободный мой!
Неактивен
#6 28-04-2012 00:22:18
- Freeant
- веди
- Зарегистрирован: 17-01-2012
- Сообщений: 20
Re: Как изменить позиционирование комментариев?
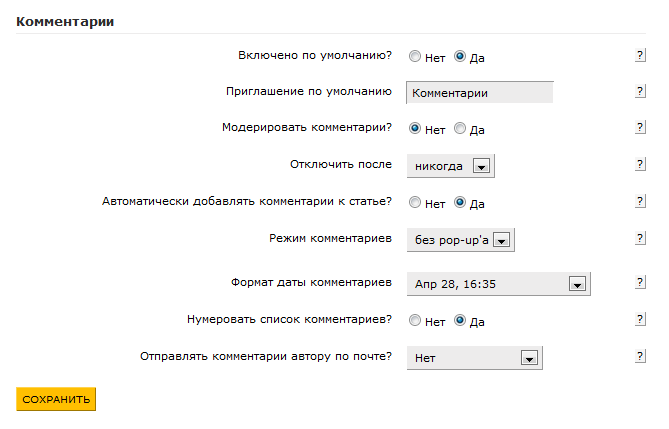
Настройки - Главные - Комментарии - Включены
Cодержание - Написать - Комментарии - Включены
Верхний(2) превью(который неизвестно почему(откуда) появляется), почему-то не обернут в div, а нижний(1) обернут в div class cpreview
comments_preview
Код:
<div id="cpreview"> <txp:comments_preview /> </div>
comments_display
Код:
<div class="label_com" id="<txp:text item="comment" />"><txp:comments_invite textonly="1" showalways="1" showcount="0" /></div> <txp:if_comments_allowed> <txp:comments_form isize="25" msgcols="45" msgrows="15" /> <txp:else /> <p><txp:text item="comments_closed" /></p> </txp:if_comments_allowed> <div id="cpreview"> <txp:comments_preview /> </div> <txp:comments />
comments
Код:
<div class="avatar"><txp:glx_gravatar size="40" default="http://www.alivato.com/css/10.jpg" rating="PG" usecache="0" /></div> <div class="message"><txp:comment_message /></div> <div class="ctime"><txp:ajw_comment_num /> <txp:comment_name /> — <txp:comment_time /></div>
???
Отредактированно Freeant (28-04-2012 00:30:24)
Неактивен
#7 28-04-2012 12:21:17
Re: Как изменить позиционирование комментариев?
А в настройках -> главные -> есть пункт "Автоматически добавлять комментарии к статье" Это типа форму комментариев добавлять автоматом или вы в ручную подключаете форму comments_display?
Вот моя форма comments_display
Код:
<div id="commentList">
<h3>Комментарий</h3>
<txp:if_comments>
<div class="clear"></div>
<txp:comments />
<txp:else />
<p>Нет комментарий.</p>
</txp:if_comments>
<txp:if_comments_preview>
<div id="cpreview">
<txp:comments_preview />
</div>
</txp:if_comments_preview>
<txp:if_comments_allowed>
<txp:comments_form />
<txp:else />
<p><txp:text item="comments_closed" /></p>
</txp:if_comments_allowed>
</div>А вот как выводится форма со статьями
Код:
<txp:if_individual_article> <txp:article form="single" allowoverride="0"/> <txp:output_form form="comments_display" /> <txp:else />
То есть форма комментариев подставляется вручную а не автоматом, а если поставить галочку "Автоматически добавлять комментарии к статье" то будет две формы на странице.
При такой форме comments_display сначало идут комментарии, потом форма. При нажатии кнопки предпросмотр порядок такой, 1. комментарии 2. предпросмотр, 3. форма
Отредактированно Redduck (28-04-2012 12:33:40)
Учусь потихоньку, а надо бы побыстрей, да лень.
Куба, пой, Куба, пой, Куба, народ свободный мой!
Неактивен
#8 28-04-2012 17:39:08
- Freeant
- веди
- Зарегистрирован: 17-01-2012
- Сообщений: 20
Re: Как изменить позиционирование комментариев?
У меня форма комментариев подставляется автоматически.
А вот так выводится форма со статьями
Код:
<div class="forcont"> <txp:article limit="9" /> </div>
Отредактированно Freeant (28-04-2012 17:39:25)
Неактивен
#9 02-05-2012 07:36:28
Re: Как изменить позиционирование комментариев?
Код:
<div class="forcont"> <txp:article limit="9" /> </div>
Скорей всего за вывод статьи у Вас отвечает форма single
Давайте ее смотреть и ее править, сделаем вывод комментариев и формы вручную, автоматическую отключить.
Отредактированно Redduck (02-05-2012 08:01:09)
Учусь потихоньку, а надо бы побыстрей, да лень.
Куба, пой, Куба, пой, Куба, народ свободный мой!
Неактивен
#10 02-05-2012 15:51:10
- Freeant
- веди
- Зарегистрирован: 17-01-2012
- Сообщений: 20
Re: Как изменить позиционирование комментариев?
В общем, проблема решена.
Оказывается у txp тега comments_form есть атрибут show_preview
Код:
<txp:comments_form isize="25" msgcols="45" msgrows="15" show_preview="0" />
Неактивен